© 2024 fjorge. All rights reserved.
fjorge x Webflow

In the world of web design and development, the process of creating a website or mobile app typically follows the path of : Discovery > Ideation > Design > Revision > Development > Testing > Release > Management
While this approach generally works well in helping to clearly define the scope of a project and to align client goals with a project team’s roadmap, one of the most common pain points we hear from clients is around the amount of time and resources required to define their desired outcome and bring their vision to life. This frustration can be amplified when project teams and stakeholders have to make tough decisions, such as a choice between a unique aesthetic/stylistic approach and essential functionality in certain features. But what if you didn’t have to choose?
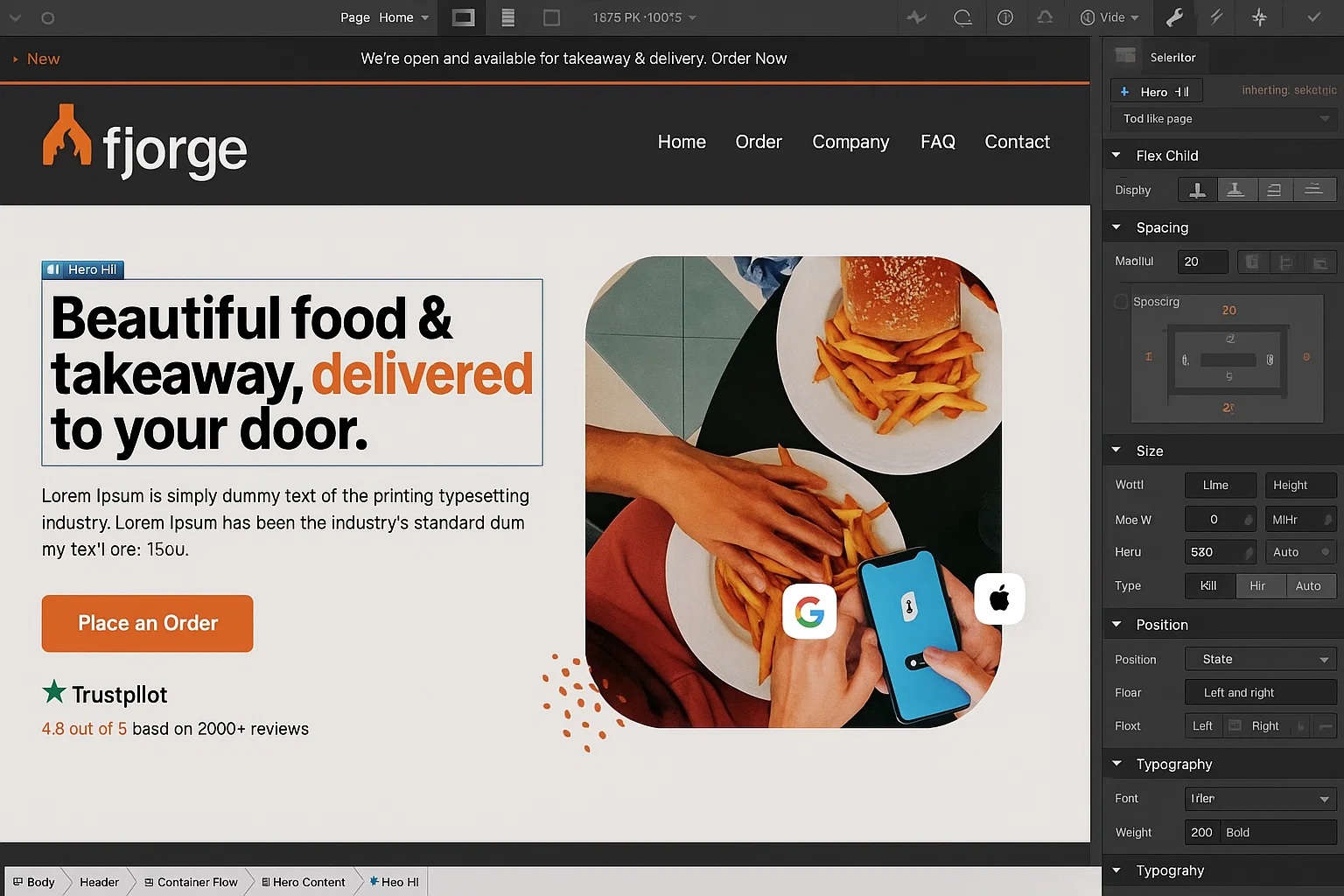
The solution is Webflow – an online, highly-visual editor platform that allows users to design, build, and launch websites with ease.
Seeing Is Believing
Imagination should play a starring role at the start of a project, but too often clients are asked to continue using their imaginations throughout the design process, a requirement that forces stakeholders to place trust in something they haven’t seen when giving approvals. A static design concept, or even a rudimentary prototype typically leaves out critical pieces of the end user's experience – things like interactive elements and micro-animations, which give web products their unique character and feel.
Webflow’s “live prototyping” allows us to design and build working versions of these elements as we go. This streamlined process bridges the gap between visual design concepts and the working site handed off at the conclusion of a project, thus ensuring everyone involved can work confidently and efficiently on design iterations and approvals.

Simplified Content Entry + Management
With a more visual approach at its core, Webflow allows designers to create structure for content, design with that structure in mind, and iterate on both without ever working directly with the code.
With designs in place, the flexible content management system (CMS) makes it much easier for users to quickly and easily add/edit content for working features like landing pages, marketing content, blog posts, e-commerce, and more. That means less time training + learning how to manage content across a website, and more time focused on the quality of the content itself.

Quick-to-Market Solutions
Webflow de-silos the work between clients/project teams and designers/developers, by allowing users to work through design and development simultaneously. Rather than creating wireframes, high fidelity designs, and prototypes in one platform and building based off those assets in another, Webflow allows you to “design the code” and to essentially have a site up and running in real time as it is being designed. This allows for consistent collaboration between designers and stakeholders, and a much quicker turnaround from the idea stage to the working product.
In fact, once the designs and content have been approved, proofread, and tested, websites created using Webflow can be published with the simple press of a big blue button, both for the initial publish and on future edits and updates.
Working Together
We’ve only scratched the surface here, but for many projects, the benefits of Webflow are boundless. Users have the ability to dig into as much complexity as they want and the freedom to keep things simple, without sacrificing sophistication in design and functionality. It’s not the perfect solution for every product we are presented with, but its unique melding of design and development make it an intriguing solution for clients with a tighter focus on marketing, landing pages, and much more.
If you’re curious about Webflow, we have experienced designers who would love to talk through their process and what makes Webflow great.
