© 2024 fjorge. All rights reserved.
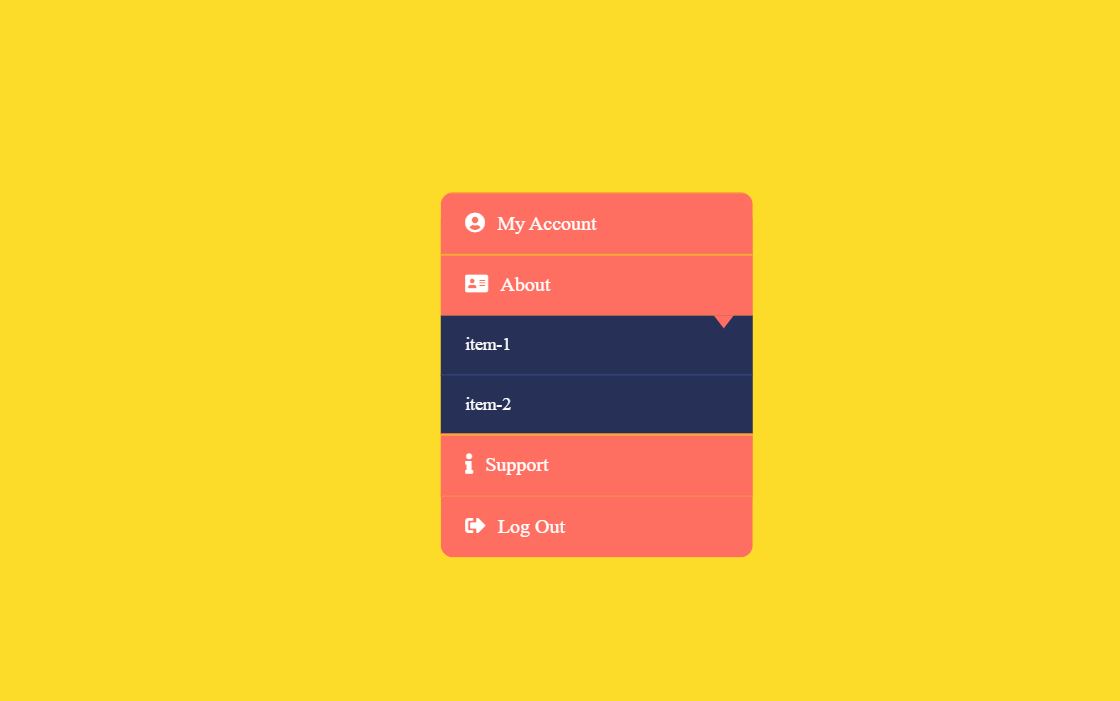
How do I make a simple accordian menu?

HTML
This is a typical nested list format. The list components that have an unordered child list group inside them need the following.
1) A link with a specified ID
2) A child ul list that has a class equal to the id of the link (from #1)
CSS
jQuery
Finally the code that makes the toggled list work.
————————–
NOTE: TOGGLE INITIAL SUB-NAVIGATION
You can set one of the toggle contents to be open by checking the URL and use the jquery toggle function on the sublist ID you want visible. The way I did it was to use the 'indexOf' function to see if the link contained a certain value. The following code would go after the click function in '$(document).ready':
